|
프로세스의 차별화

고객홈페이지가 내 것이라는 마음으로 마케팅 중심의 홈페이지를 제작합니다.
투명한 단가와 비용산정을 통하여 고객이 쉽게 이해 하도록 견적서를 작성하며, 손쉬운 유지관리 솔루션을
탑재하여 고객의 유지관리비용 부담을 최소화 하여 드립니다.
정품 이미지와 솔루션만을 사용하여 안전한 홈페이지를 제작합니다.
자체 웹호스팅 및 서버실을 보유하여 원스톱 서비스와 빠른 유지관리 서비스를 제공합니다.
-

- 2000년도부터 단계적으로 홈페이지 제작, 프로그램 개발, DC(서버/네트워크) 운영을 통합하여
외주 없는 원-스톱 서비스 제공
- 지속적인 R&D투자와 직무계발 지원으로 인적자원의 기술력을 평준화하여 최신기술을 축적함
-

- 웹 기반의 "비정형 CMS(비정형 저작도구)" 를 활용하여 특정형식에 제한을 받지 않고 확장성이 유연한 시스템을 구축
- 방문자의 국가를 자동으로 인식하여 해당 언어의 페이지로 자동 분배
- 텍스트를 서버에서 이미지 파일로 자동 변환하는 솔루션 개발도입
- 온라인 양식 저작도구를 개발하여 각종 온라인양식을 손쉽게 구축하고 업데이트가 용이하도록 함
- HTML5과 CSS3을 지원하는 표준 웹에디터 탑재
- 오픈 API(SNS, 다음지도, 구글번역 등)의 연동
-

- W3C 웹표준에 의거한 호환성을 준수 개발하여 모바일을 포함한 모든 표준브라우저에서 접속이 지원되는 사이트 구축
- KWCAG 표준지침에 의거한 웹접근성을 준수 개발하여 시각 장애인의 홈페이지 사용 편의를 제공
- 모바일 애플리케이션 접근성 지침(행정안전부)을 준수하여 모바일 환경에서 시각 장애인의 애플리케이션 사용 편의를 제공
- 전자정부 표준프레임워크(행정안전부)를 기반으로 구축하여 정부3.0호환은 물론 향후 리뉴얼 시, 전자정부 표준프레임워크에 쉽게 호환이 되도록 함
- 다양한 모니터의 크기를 고려하여 어색하지 않는 풀 스크린 디자인 개발
- 외국어 사이트는 해외 환경을 고려하여 이미지를 최적화 작업하고, 해당 국가의 정서에 맞는 디자인과 인터페이스로 구축함
-

- 홈페이지/소프트웨어 개발 보안 가이드(행정안전부) 준수하여 개발
- 공공기관 홈페이지 개인정보 노출방지 가이드라 인(행정안전부) 준수
- 데이터베이스 표준화 지침(행정안전부)을 준수하여 안정적인 DB 설계
- "Google Page Speed" 의 홈페이지 속도 개선 지침 준수
- 게시판 및 각종 신청양식에 자동입력 방지 솔루션 탑재
- 이미지, 서체, 솔루션의 정품사용 준수
-

- 투입인력의 마인드교육을 통하여 일반적 개발자 특유의 배타적인 자세를 지양하고,
고객에게 "NO"가 아닌 "HOW"를 제시하여 니즈를 협의
- 효율적인 커뮤니케이션 채널을 통하여 본 사업의 달성을 위한 고객과 긴밀한 협조 체제를 구축
-

- "비정형 CMS" 를 통하여 형식에 제한이 없는 손쉬운 업데이트와 확장성
- "비정형 CMS" 를 통하여 환경에 제한이 없는 신속한 업테이트 체계지원
- 홈페이지의 설계 및 특성을 문서화하여 안정적인 운영을 위한 관리자 교육
-

- 현 사이트를 분석하여 장점을 극대화하고, 디자인과 콘텐츠를 새로운 각도로 접근하여
브랜드 가치 증대하고, One-click 편의성과 가독성을 우선화한 방문자 중심의 구성을 목표로 함
- 표준을 준수한 비정형 CMS로 향후 업데이트 확장성을 물론 업무 담당자의 효율성과 관리편의성 증대
- 컬러마케팅 도입으로 일관성 있는 이미지 추구
- 업무 담당자들의 효율성과 관리 편의성 고려 폐쇄된 기술의 사용을 지양하고 개방형 기술의 우선 사용
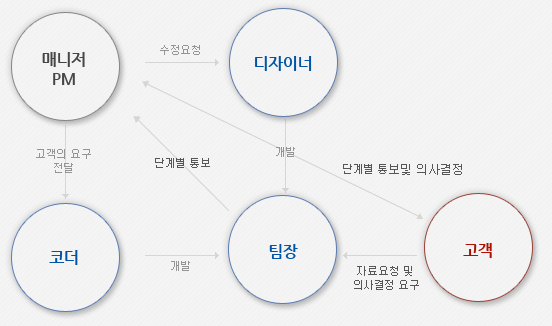
· 프로젝트 관리방안

웹접근성

월드 와이드 웹 (World Wide Web)을 창시한 팀 버너스 리(Tim Berners-Lee)는 웹이란 '장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간'이라고
정의하였으며, 웹 콘텐츠를 제작할 때에는 장애에 구애됨이 없이 누구나 접근할 수 있도록 제작하여야 한다고 하였다.
이렇듯 웹 창시자가 웹의 기본적 철학에서 웹 접근성 부문을 강조함에도 불구하고, 웹 접근성을 바라보는 입장에 따라 다르게 정의하고 있다.
하지만, 접근에 대한 개념의 다양성으로 인한 인식의 부족보다는 접근성에 대한 개념을 잘못 이해하고 있는 것이 더욱 문제이다.
즉, 접근성을 단지 장애인에게 국한된 문제라고 잘못 이해하고 있는 경우가 대부분이라는 것이다.
비록 접근성 준수가 장애인에게 가장 혜택이 많이 돌아가는 것은 사실이지만,
접근성이란 장애인뿐만 아니라 모든 사람이 정보통신 기기나 서비스를 손쉽게 활용할 수 있도록 만드는 것을 말하는 것이다.
예를 들자면 장애인과 노인들을 위해 개발된 리모콘, 전화, 자동문 등의 제품들이 널리 보급되면서 궁극적으로는 모든 사람들이 편리하게 활용하게 된 것을 들 수 있다.
이러한 접근성 개념은 정보통신 분야에서 다양한 제품 및 서비스 간의 호환성 문제, 이동 정보통신 기기 등으로 그 필요성 및 중요성이 더욱 증대되고 있다.

웹 접근성 이니셔티브(WAI: Web Accessibility Initiative)와 짐 대처 (Jim. Thatcher)는 웹 접근성에 대해 매우 현실적으로 정의하고 있다.
즉, 장애를 가진 사람들이 웹 콘텐츠를 인지하고, 편리하게 사용할 수 있으며, 그 내용이 이해하기 쉬워야 하며, 견고성을 지녀야 웹 접근성이 있다고 보는 관점이다.
인터넷 전자도서관인 Wikipedia는 웹 접근성의 개념을 웹 콘텐츠 뿐만 아니라 인터넷을 통하여 전달될 수 있는 모든 콘텐츠로 확대하고 있다.


- 정보통신 제품과 서비스를 활용하고자 하는사람에게 이의 활용 가능성이 제공되는 것

- 장애를 가진 사람들도 웹을 이용할 수 있도록 보장하는 것으로, 장애를 가진 사람들이 웹 콘텐츠를 인지하고(Perceivable), 운영하고(Operable),
이해하고(Understandable), 기술에 상관없이 이용할 수 있도록 견고한(Robust)하게 웹 콘텐츠를 만드는 것

- 표준 브라우저 뿐만 아니라 다양한 사용자 에이전트(User Agent)를 사용하는 사람들이 웹 페이지에 접근하기 쉽게 만드는 것으로,
이를 통해 장애인들도 웹을 사용할 수 있도록 보장하는 것

- 표준 브라우저 뿐만 아니라 다양한 사용자 에이전트(User Agent)를 사용하는 사람들이 웹 페이지에 접근하기 쉽게 만드는 것으로,
이를 통해 장애인들도 웹을 사용할 수 있도록 보장하는 것
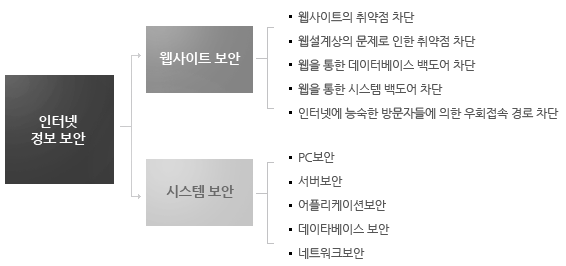
보안

KUI 기술과 노하우를 바탕으로 웹사이트의 취약점 보안해드립니다.현재 국내 약 40%의 웹사이트가 취약점으로 인해 정보 유출 위험이 있으며,
개인 정보나 컨텐츠 등의 주요 정보 유출로 인한 개인 신상의 각종 사고가 빈번하게 발생되고
이를 우려한 회원들의 사이트 접속률 저하로 사이트 운영에 치명적인 결과를 가져오고 있습니다.

케이알유니스는 1999년 창립이후부터 지금까지,
보다 편리하고 풍요로운 새로운 정보 세계인 제5세대 정보공간을 이루기 위해 일관된 기술 개발을 추진해 왔습니다.
그러나, 저희는 인터넷 대란이라고 불리는 충격에, 우리 사회가 그 동안 얼마나 보안 불감증에 지배되고 있는가를 새삼확인하게 되었고,
이에 따라서, 저희는 지난 몇년 동안 쌓아온 웹기반 기술과 노하우를 바탕으로 하여 웹사이트의 취약점 및 보안연구를 하기 위하여
케이알유니스의 부설 웹사이트 보안 연구소를 설립하게 되었습니다.
기업의 DB가 곧 경쟁력이 되어가는 오늘, 저희 연구소에서는 날로 전문화되어 가고 있는 웹방문자들에 인해,
웹사이트 회원정보등의 주요 사이트 정보가 유출될 수 있는 치명적인 웹사이트 보안 취약점을 발견하게 되었습니다.
이보안 취약점은 주로 사이트 설계시점의 문제로, 실제로 모의 해킹을 하지 않아도 서핑만으로도 95%정확도로
해당 사이트의 취약문제점을 확인할 수 있을 정도로, 일반 방문자도 손쉽게 정보를 가져 갈수 있는 위험이 있습니다.
이미 기존에 시스템보안이나 네트워크 보안솔루션을 설치하여 귀사의 정보가 안전하다고 생각하신다면, 다시한번 생각해 보아야 합니다.
케이알유니스 부설 웹사이트보안연구소는 결코 요란하지 않고 묵묵히 미래의 정보건설을 이루며 웹사이트들의 정보보호를 위한
기술 개발 및 지원을 통하여 공공의 안녕질서에 이바지하고, 웹사이트 취약점 보안정책을 지속적으로 개발하여 지원함으로써
지식정보화사회에서의 정보보호를 위해 최선을 다하는 웹사이트 정보보호 전문연구기관으로 성장해 나갈 것 입니다.


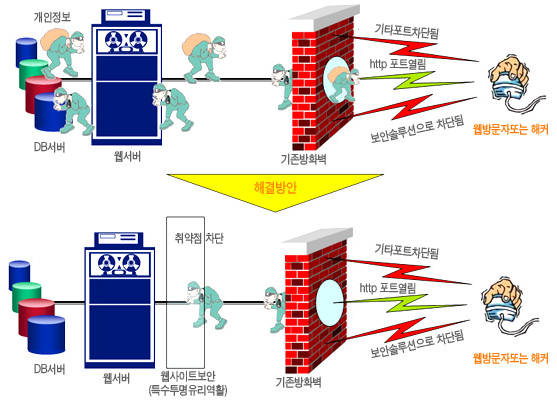
모든 사이트는 "HTTP" 프로토콜을 이용하여 클라이언트에게 정보를 제공하고 있습니다.
하지만, 점점 지능화되는 사이트 방문자들에 따라 사이트 설계시의 부주의로 인한 각종 웹백도어가 정보유출의 경로가 되는
치명적인 취약점이 된다는 점이 발견되였습니다.
방화벽으로도 막을수 없는 이 취약점은 해킹이 아닌 정상적인 웹(http)접속으로도 사이트상에서 개인정보등의 주요정보유출은 물론
데이타베이스와 시스템의 변조 또는 파괴가 가능합니다..
지금까지 기업들은 정보보호를 위해 시스템보안 또는 네트워크보안 레벨에서만 방화벽 및 각종 보안솔루션을 통하여 보안대책을 세워 왔으나,
다년간의 웹솔루션공급을 해온 당사(부설보안연구소)의 연구결과 시스템뿐만 아니라,
웹사이트상에도 치명적인 보안문제점이 있다는 점을 발견하고 해결 방안을 제공해 드리고 있습니다.
이러한 문제점을 지닌 사이트는 대.소형 사이트를 막론하고 40%에 이른다는 결론을 내렸으며,
이는 개인정보와 각종 데이타베이스가 기업의 가장 중요한 자본이 되는 이 시점에서 상당히 치명적이라 할수 있습니다.
(모의 테스트를 하지 않아도 사이트 서핑만으로도 해당 사이트의 취약점 여부가 판단 가능함. 5%오차범위)
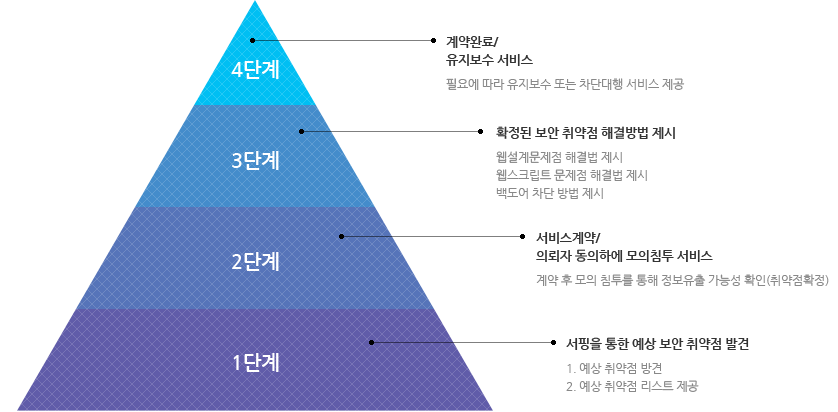
웹사이트 보안 컨설팅 서비스는 당사의 웹사이트 보안 체크리스트를 통해 웹사이트의 보안 취약점을 점검하고
(모의 테스트를 하지 않아도 사이트 서핑만으로도 해당 사이트의 취약점 여부는 판단 가능함. 5%오차범위),
기업이 요구할 경우 수집된 취약점을 이용하여 모의침투를 직접 시도해 봄으로써 침입경로를 확정하고
대상 보안 취약점을 근본적으로 점검·해결방법을 제시해 드립니다.
이때, 취약점은 목록화하여 사이트 취약점과 해결방법을 함께 제공해 드립니다.
제공되는 해결방법으로 의뢰자가 직접 차단 가능하나, 차단대행을 본사에 추가 의뢰할 경우"사이트 소스수정 동의서"를 작성해야 합니다.
또한, 당사가 제공해드리는 취약점리스트를 이용하여 제3의 사이트를 침입하거나, 해당 취약점에 대한 정보를 제3자에게 누설을 방지하기 위한
"보안컨설팅에 대한 업무기밀서약서"를 작성하여야 합니다.
(현재 많은 기업들이 사이트 보안을 하지 않은 상태에서 취약점을 의뢰자에게 공개하여 전파되는 경우,
누구나 짧은 시간에 사이트 공격이 가능하므로 사회적 문제가 야기됩니다.)



인터넷 인구가 증가함에 따라 보안문제가 사회적으로 이슈화되고 있음.
시스템 및 네트워크 보안만으로는 안전하지 않다.
보안에 문제가 발견된 사이트는 인터넷을 통해 급속하게 소문이 퍼짐.
한번 보안이 뚤린 사이트는 정보유출을 우려한 회원들에 의해 사이트 접속률 저하.
방문자들이 점점 전문화됨에 따라 언제든지 백도어가 노출될 위험 있음.
정부의 강제성(보안인프라 투자요구, 정보통신기반보호법 제정, 개인정보보호정책등)
현재 국내 약 40%의 웹사이트가 취약점으로 인해 정보유출 위험이 있다.
개인신상으로 인한 각종 사고가 빈번하게 발생됨에 따라 클라이언트들은 보다 안전한 사이트를 원한다.
개인정보나 컨텐츠등의 주요정보가 유출되면 사이트 운영에 치명적이다.
소를 잃고 외양간을 고치는 것보다 사전에 점검하여 차단하는 것이 기업이미지나 비용면에서 이익이다

- 정보 유출로 인한 피해감소
- 정보의 변조, 파괴에 따른 위험부담 감소
- 시스템 변조, 파괴에 따른 위험부담 감소
- 회원의 개인정보에 대한 안정성
- 중요정보를 저렴한 비용으로 보호


- *모의침투는 의뢰자에게 사이트에 대한 정보를 전혀 받지 않은 상태에서 당사의 체크리스트에 의해서만 실시하며,
대상 사이트의 정상적인 운용을 해치지 않는 범위 내에서 실시 합니다.
- *모의 침투에서 확정보안취약점이 발견되지 않은 경우에는 계약이종료되며, 비용이 발생되지 않습니다.

웹컨설팅서비스를 받으시는 모든고객은 2년동안 신규 사이트 취약점 및 해결방법에 대한 보고서를 무상으로 지원해 드립니다.

저희 연구소에서는 무상으로 귀사의 웹사이트에 취약점이 있는지를 확인해 드리고 있습니다.
이서비스는 사이트에 대한 정보를 전혀 받지 않은 상태에서 모의 침투가 아닌 사이트 서핑만으로 실시하므로,
귀사이트에 일체 불법접속 시도를 하지 않습니다. (5%오차범위)
무상으로 서비스해드리는 점검보고서를 받아보신후 추가로 웹사이트보안컨설팅 서비스를 신청하시면(희망할경우만),
당사의 웹사이트 보안 체크리스트를 통해 웹사이트의 보안 취약점을 점검후, 수집된 취약점을 이용하여 모의침투를 직접 시도해 봄으로써
침입경로를 확정하고 대상 보안취약점을 근본적으로 점검·해결하는 방법을 제시해 드립니다.

관리자가 손쉽게 추가/관리할 있도록 제공되며, 마우스 드래그를 통하여 위치등을 지정할 수 있습니다.
무료 웹솔루션은 계속적으로 수시업데이트 되며, 언제든지 필요에 따라 추가 가능합니다.

|
|